Menyesuaikan Tema Website dengan Elementor – Elementor, sebagai salah satu plugin pembuat halaman visual terkemuka di WordPress, memberikan kebebasan penuh untuk mengubah tampilan dan nuansa situs Anda. Kami akan membahas tentang penyesuaian tema menggunakan Elementor sebagai website builder. Apalagi plugin elementor dapat digunakan secara gratis dan dapat diisntall dengan mudah lewat plugin di wordpress.
Berikut adalah fungsi Elementor untuk menyesuaikan tema website dan penjelasan lebih lengkapnya. Mari kita bahas bersama.
Harga Jasa Website Toko Online : 400ribuan
Website Builder Elementor
Elementor adalah salah satu web builder (pembuat situs web) yang populer dan terkenal di dunia WordPress. Ini adalah plugin visual yang user-friendly dan berbasis drag-and-drop yang memungkinkan pengguna untuk membuat dan menyesuaikan tata letak situs web dengan mudah dan tanpa perlu keterampilan pemrograman.
Dengan Elementor, Anda dapat mengubah tampilan situs Anda secara real-time, melihat perubahan secara langsung saat Anda mengedit. Plugin ini menyediakan banyak elemen desain dan widget yang dapat Anda gunakan, serta memungkinkan Anda mengintegrasikan dengan tema WordPress yang ada. Elementor memberikan kebebasan kreatif kepada pengguna untuk menciptakan situs web yang menarik dan berfungsional dengan cepat dan efisien.

Apa Fungsi Elementor untuk Menyesuaikan Website?
Ada beberapa fungsi Elementor untuk menyesuaikan tampilan website. Berikut adalah beberapa fungsi utama Elementor dalam hal penyesuaian tema:
a. Pembangunan Tata Letak yang Responsif
Elementor memungkinkan Anda membuat tata letak website yang responsif secara visual, sehingga situs Anda dapat tampil dengan baik di berbagai perangkat, termasuk desktop, tablet, dan ponsel. [baca : Langkah-Langkah Membuat Web Layout Design Yang Menarik ]
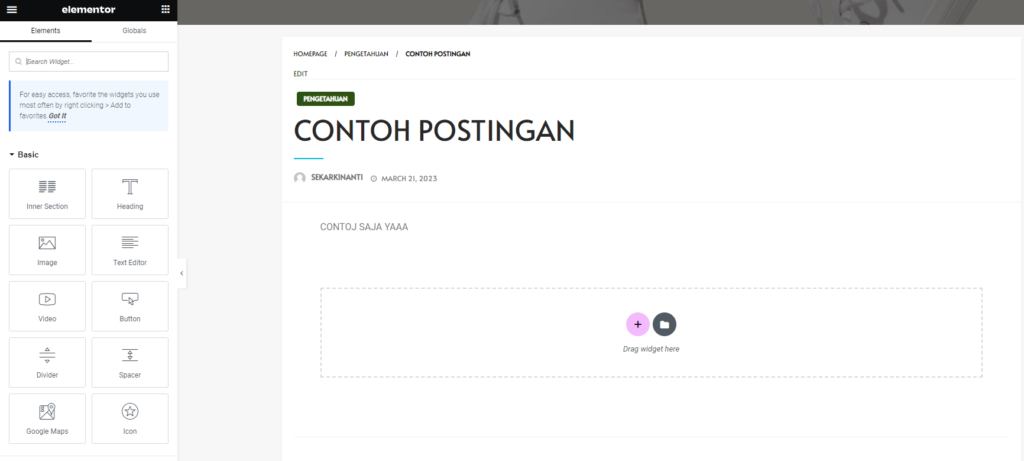
b. Pengeditan Visual Langsung
Dengan fitur drag-and-drop, Anda dapat mengedit tampilan situs secara langsung, melihat perubahan secara real-time, dan mengintegrasikan elemen desain secara visual.
c. Pilihan Widget yang Beragam
Elementor menyediakan berbagai widget siap pakai, seperti tombol, gambar, teks, kolom, dan banyak lagi. Anda dapat menambahkan dan menyesuaikan widget ini untuk meningkatkan tampilan dan fungsionalitas situs.
d. Pembuatan Halaman Kustom
Anda dapat membuat halaman kustom dari awal atau menggunakan template siap pakai yang disediakan oleh Elementor untuk mempercepat proses desain.
e. Integrasi dengan Tema yang Ada
Elementor dapat diintegrasikan dengan tema WordPress yang ada, sehingga Anda dapat memanfaatkan fitur tema dan tetap memiliki kreativitas untuk menyesuaikan tampilan situs.
f. Penyesuaian Tampilan Blog dan Posting
Anda dapat mengatur tampilan halaman blog dan posting secara visual dengan Elementor, memungkinkan Anda membuat tampilan unik untuk setiap konten.
g. Animasi dan Efek Transisi
Elementor menyediakan efek animasi dan transisi yang dapat meningkatkan interaksi pengguna dan estetika situs Anda.
Dengan fungsi-fungsi di atas, Elementor memberikan kebebasan kreatif dan fleksibilitas untuk mendesain tampilan situs web sesuai dengan preferensi dan kebutuhan Anda tanpa perlu pengetahuan mendalam tentang coding.
Jasa website company profile : Jagoweb Design
Bagaimana Memasang Web Builder?
Berikut adalah langkah memasang web builder di CMS Anda. Caranya cukup mudah untuk diikuti.
- Login ke Dashboard WordPress : Masuk ke halaman login WordPress dengan menggunakan username dan password Anda.
- Pilih “Plugins“: Setelah masuk ke Dashboard, pilih menu “Plugins” di panel sebelah kiri.
- Klik “Tambah Baru“: Pada halaman Plugins, klik tombol “Tambah Baru” yang ada di bagian atas.
- Cari “Elementor”: Di halaman “Tambah Plugin”, cari “Elementor” menggunakan kotak pencarian di kanan atas.
- Pilih “Pasang Sekarang”: Temukan plugin “Elementor” dari hasil pencarian dan klik tombol “Pasang Sekarang” di bawah nama plugin.
- Aktifkan Elementor: Setelah proses pemasangan selesai, klik tombol “Aktifkan” untuk mengaktifkan plugin Elementor.
- Verifikasi Lisensi (Opsional): Jika Anda memiliki lisensi Pro Elementor, Anda dapat memasukkan kode lisensi Anda untuk mengaktifkan fitur-fitur Pro.
Setelah mengikuti langkah di atas, Anda telah berhasil memasang Elementor di website Anda. Sekarang, Anda dapat mulai menggunakan plugin ini untuk membuat dan menyesuaikan tampilan halaman website dengan mudah melalui fitur drag-and-drop yang intuitif.
baca artikel lainya :
>> Apa Itu Landing Page Dan Pentingnya Landing Page Bagi Website Bisnis?
>> Cara Maksimalkan Strategi Marketing Di TikTok
>> Plugin WordPress untuk Blog Pribadi? Ini Rekomendasinya
Membuat Website Lebih Mudah dengan Web Builder!
Elementor adalah alat yang luar biasa untuk menyesuaikan tema website di WordPress. Dengan fitur drag-and-drop dan antarmuka yang intuitif, Elementor memberikan kebebasan kreatif kepada pengguna untuk membuat tampilan website yang menarik dan unik tanpa perlu keterampilan pemrograman.
Pengeditan visual langsung memungkinkan melihat perubahan secara real-time, sementara beragam widget dan elemen desain memperkaya fungsionalitas dan estetika situs. Selain itu, Elementor kompatibel dengan berbagai tema WordPress yang ada, sehingga pengguna dapat memanfaatkan fitur tema website dan tetap menghadirkan desain khusus dengan Elementor.
Dengan demikian, Elementor membantu menciptakan pengalaman pengguna yang menakjubkan dan meningkatkan profesionalisme dan kualitas website secara keseluruhan.
Ingin lebih mudah dalam membuat website, tidak perlu bingung mengurus hosting, domain dan pembuatan website, semua sudah dibuat dengan praktis dari jasa website jogja Jagoweb Design.

Ada banyak paket pembuatan website murah dari Jagoweb Design, dengan harga mulai dari 400ribuan sudah dapat website terbaik dan profesional. Cocok digunakan untuk website UMKM maupun enterprise. Pilih paket terbaik Anda sekarang juga!